Maintaining a clean and consistent commit history is crucial for any development project. Commitlint is a tool that helps enforce conventional commit messages, making your project’s commit history more readable and easier to understand. In this blog post, we’ll walk you through setting up Commitlint using npm for any project, regardless of the technology stack you’re using.
Why Commitlint Matters
Commit messages are the backbone of your project’s history. They provide context for changes, help with tracking progress, and are invaluable during debugging. However, inconsistent or unclear commit messages can lead to confusion and inefficiency. Commitlint helps enforce a standardized format for commit messages, ensuring clarity and consistency.
Think of Commitlint as a grammar checker for your commit messages: Just as a grammar checker ensures your writing is clear and correct, Commitlint ensures your commit messages follow a defined convention.
Step-by-Step Guide to Setting Up Commitlint
1. Install Node.js and npm
Before you can use Commitlint, you need to have Node.js and npm installed on your machine. You can download and install Node.js from nodejs.org, which will also install npm (Node Package Manager).
2. Initialize Your Project
If you haven’t already initialized your project with npm, you need to do so. Open your terminal and navigate to your project’s root directory, then run:
npm init -yThis command creates a package.json file, which is essential for managing your project’s dependencies.
3. Install Commitlint
Next, install Commitlint and its conventional configuration using npm:
npm install --save-dev @commitlint/{config-conventional,cli}@commitlint/cliis the Commitlint command-line interface.@commitlint/config-conventionalis a popular preset that follows the Conventional Commits specification.
4. Create a Commitlint Configuration File
Create a commitlint.config.js file in your project’s root directory and add the following configuration:
module.exports = { extends: ['@commitlint/config-conventional'], };This file tells Commitlint to use the conventional commit configuration.
5. Set Up Husky for Git Hook Integration
To automatically lint your commit messages before they are created, you can use Husky to set up Git hooks. Install Husky using npm:
npm install --save-dev huskyNext, add the following scripts to your package.json:
"scripts": { "prepare": "husky install" }Run the prepare script to set up Husky:
npm run prepare6. Add a Commitlint Hook
Create a Husky hook to run Commitlint on commit messages. Run:
npx husky add .husky/commit-msg 'npx --no-install commitlint --edit "$1"'This command adds a hook that triggers Commitlint whenever a commit is made.
The best way to utilize the commitlint is using npm. For this we will need to make a few more installations:
npm i commitizenAfter this make sure your package.json file looks like this:
{
"name": "app-name",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"No test specified\"",
"prepare": "husky",
"commit": "git-cz",
"commitlint": "commitlint --edit"
},
"config": {
"commitizen": {
"path": "cz-conventional-changelog"
}
},
"author": "",
"license": "ISC",
"devDependencies": {
"@commitlint/cli": "^19.3.0",
"@commitlint/config-conventional": "^19.2.2",
"husky": "^9.0.11"
},
"dependencies": {
"commitizen": "^4.3.0"
}
}
After running all the above steps, when you make some changes in the code, just run:
git add -A
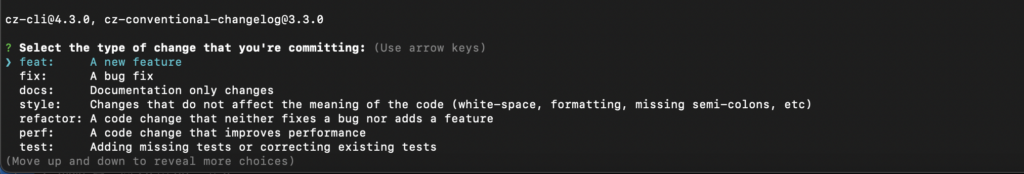
npm run commitwhich should show something like:

Benefits of Using Commitlint
1. Consistency
Commitlint ensures that all commit messages follow a consistent format, making it easier to read and understand the project’s history.
2. Improved Collaboration
With standardized commit messages, team members can quickly grasp the context of changes, enhancing collaboration and reducing misunderstandings.
3. Better Tool Integration
Many tools, such as release scripts and changelog generators, rely on conventional commit messages. Commitlint helps ensure compatibility with these tools.
Practical Tips
- Educate Your Team: Make sure all team members understand the importance of conventional commit messages and how to format them correctly.
- Use Commit Templates: Consider using commit message templates to guide developers in writing clear and consistent messages.
- Automate: Integrate Commitlint into your CI/CD pipeline to enforce commit message conventions throughout the development process.
Challenges and Considerations
- Learning Curve: Team members might need some time to get used to writing conventional commit messages.
- Initial Setup: Configuring tools like Commitlint and Husky might seem complex initially, but the benefits far outweigh the effort.
Conclusion
Setting up Commitlint using npm is a straightforward process that can significantly enhance the quality and consistency of your commit messages. By following this guide, you can ensure that your project’s commit history remains clean and understandable, benefiting both current and future contributors.
There are a few examples of the rules available on GitHub here: index.ts and README.md.
Also check out: How Artificial Intelligence is Changing Everyday Life